Documentation
Refer to this post for making changes to your jekyll site.
Features
Tailwind
The theme is built using TailwindCSS. Customizing the theme to your needs can be done without touching any CSS file. It also has a Purge on build. This way you will be using only the styles that you need.
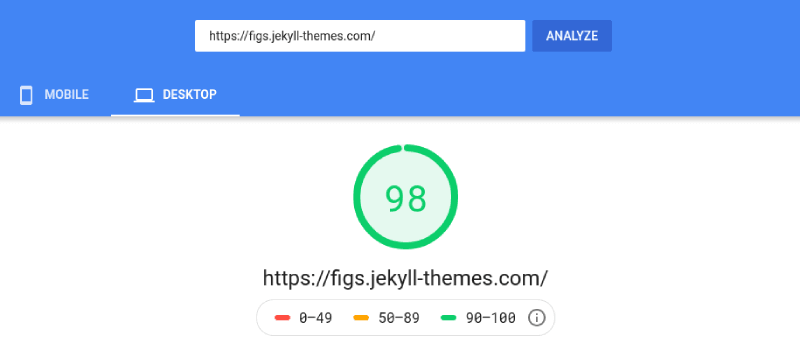
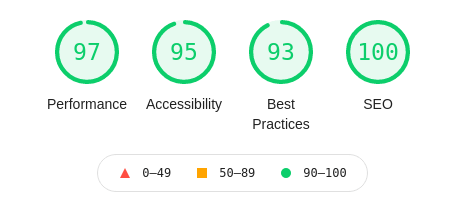
Lightning Speed

Super Performance, SEO, and Accessibility

Math
Display beautiful math equations using mathjax. This feature can be disabled for performance.
\[\frac{\sqrt{a^2+b^2}}{ \cos^{-1}\theta \sin^{-1}\theta }\]Comments
The theme includes integrated Disqus comments. This can be disabled if needed.
Installation
Once you extract the theme zip file, run the following commands.
npm installbundle installnpm run devfor testing the site locally.npm run build
This will build the HTML site in /public directory. This can be hosted anywhere. Either on conventional hosting or on a static hosting service.
You easily host it as pages using GitHub, Gitlab etc.
In most cases, it is drag-drop upload.
Usage
The theme uses a centralized data from where you can make almost all the changes to the entire site.
The files that are responsible for the information shown on the website reside in _data directory as shown below.
├── \_data
| ├── settings.yml
| └── sidebar.yml
| └── about.yml
| └── skills.yml
| └── services.yml
.
.
An example of sidebar.yml is shown below
name: John Owens
image: /path/to/image.img
designations:
- Teacher
- Freelancer
- Blogger
- Programmer
social:
- title: LinkedIn
link: "#"
icon: fa-linkedin
- title: Facebook
link: "#"
icon: fa-facebook-square
- title: Twitter
link: "#"
icon: fa-twitter-square
- title: Github
link: "#"
icon: fa-github-square
- title: StackOverflow
link: "#"
icon: fa-stack-overflow
sidebar-links:
- title: Download CV
link: "#/path/to/pdf"
- title: Contact me
link: mailto:your-email.com
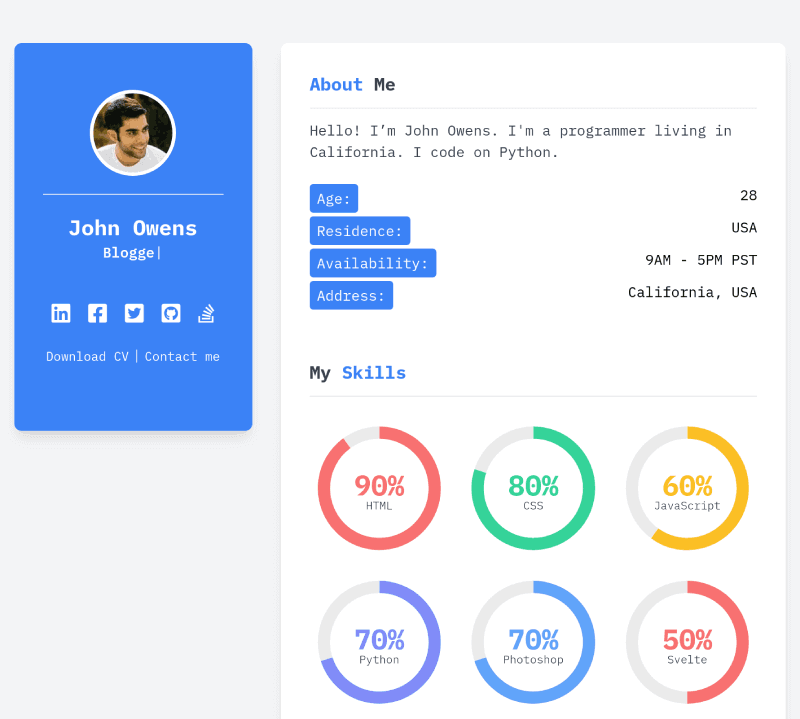
The above file is responsible for all the elements in the sidebar. Changing it would reflect in the site.
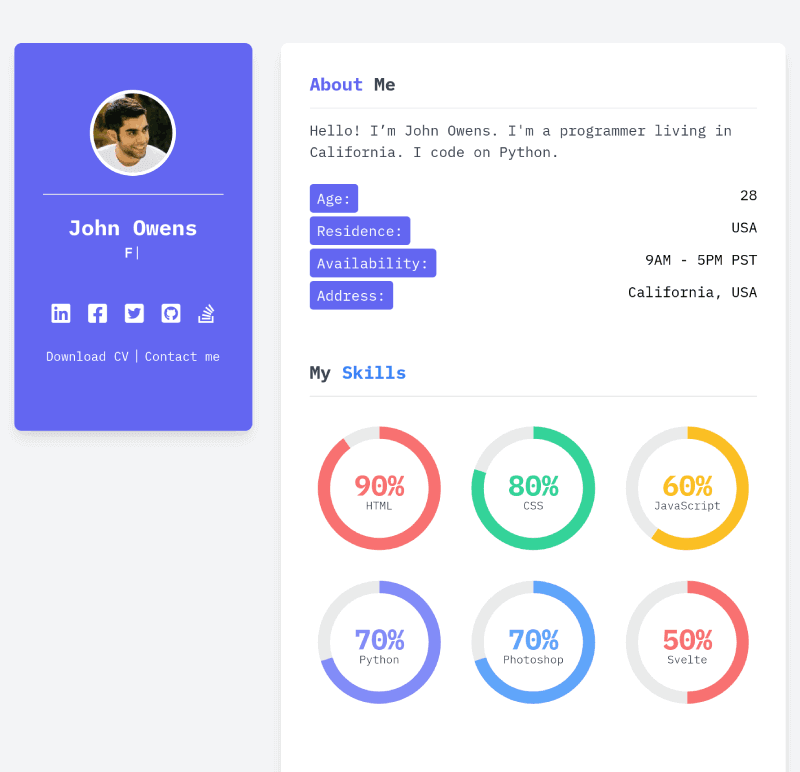
Color schemes
You can choose from more than 50 color schemes from tailwind colors. You can change the color scheme in _data/settings.yml as shown below.
color-scheme: blue-500
Contact form
The theme provides a built-in contact form. You will have to add one line in _data/settings.yml to make it work.
Get an account from formspree.io. Go to integration. Copy the endpoint which would look like this
https://formspree.io/f/mdowsdwy and put it in settings.yml as shown below
formspree-action: https://formspree.io/f/mdowsdwy
Skills
Skills can be updated through a file in _data/skills.yml. Here is how it would look like.
- name: HTML
skillLevel: 90
color: "text-red-400"
- name: CSS
skillLevel: 80
color: "text-green-400"
- name: JavaScript
skillLevel: 60
color: "text-yellow-400"
- name: Python
skillLevel: 70
color: "text-indigo-400"
- name: Photoshop
skillLevel: 70
color: "text-blue-400"
- name: Svelte
skillLevel: 50
color: "text-red-400"
You can choose any tailwind class.
All sections in the website have a file in _data directory which can be updated.
Works
You can add new projects or works in _works directory. You can have markdown files in here just like blog posts. The index of all works/projects can be found at /works/.
Blog Posts
You can add blog posts in _posts directory. The index of all the blog posts can be found at /blog/.
Screenshots






Buy Figs Jekyll Theme 
- 3 months support.
- Get assistance with reported bugs and issues.
- Help with included 3rd party assets.
- You can always leave us an email at
[email protected].